Création de visualisations
e!COCKPIT intègre les fonctions de visualisation de CODESYS. Ici, des éléments de visualisation et des ordres prédéfinis peuvent être utilisés pour reproduire des simulations, des commandes ou des contrôles de machines et installations.
Via une connexion avec un serveur Web, on peut également faire fonctionner une visualisation par serveur Web (CODESYS-Web-Visu) ou afficher sur un appareil/écran externe (CODESYS-HMI).
 Remarque
Remarque
Attention à la compatibilité avec les navigateurs Web !
L’affichage de la visualisation Web est testé et optimisé pour les navigateurs Web suivants :
• Firefox
• Chrome
• Internet Explorer
• Opera
• Android
• Safari iPad
 Remarque
Remarque
Utilisez les barres de défilement malgré l'activation du « Multitouch » !
La fonction « Multitouch » (voir Gestionnaire de visualisation > fonction « Activer multitouch ») est destinée à contrôler la visualisation à l'aide des doigts. Si cette fonction est activée, les barres de défilement de certains éléments intégrés de la visualisation ne sont pas affichées dans le navigateur Web (par exemple, pour les tableaux ou les éléments de contrôle d'onglets).
Afin de pouvoir utiliser une visualisation avec la fonction « multitouch » activée également sur des terminaux sans écran tactile, il est possible d'afficher à nouveau les barres de défilement. Pour ce faire, développez l'URL de votre visualisation Web avec l'entrée suivante :
« ?CFG_TouchHandlingActive=False »
Exemple :
https://192.168.1.17/webvisu/webvisu.htm?CFG_TouchHandlingActive=False
 Remarque
Remarque
Utilisez la visualisation des tendances pour les appareils connectés en ligne !
Vous pouvez visualiser le suivi graphique des valeurs de variable sur une plus longue période. Si vous utilisez un tel enregistrement de tendance, veillez à ne l'utiliser que pour les périphériques connectés en ligne. La visualisation de tendance n'est pas prise en charge en mode simulation.
 Remarque
Remarque
L'élément de visualisation « ActiveX-Element » n'est pas supporté !
Dans la visualisation Web, différents éléments de contrôle et de visualisation peuvent être intégrés. Par exemple, l' « ActiveX-Element » peut être utilisé pour connecter des WebControls existants à l'aide de JavaScript. Si vous utilisez les éléments de visualisation « ActiveX-Element », ces éléments sont affichés, mais la visualisation et la fonction sur la page Web ne sont pas prises en charge.
 Remarque
Remarque
Notez la compatibilité du navigateur pour les graphiques intégrés!
Incluez des graphiques dans votre visualisation Web, puis notez que le format de fichier « wmf » (métafichier Windows) en tant que format spécifique à Microsoft n'est pas pris en charge par tous les navigateurs. Par exemple, incluez plutôt des graphiques au format « jpg », « png » ou « svg ».
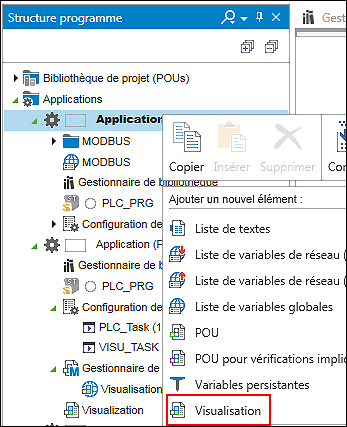
- Ouvrir d'abord le panneau de commande « Structure programme ».
- Ajouter une visualisation en en cliquant avec la touche droite de la souris sur une application et en sélectionnant Visualisation comme nouvel élément.

- Une fenêtre de dialogue s'ouvre dans laquelle vous sélectionnez les bibliothèques de symboles (images/graphiques pour visualisations) que vous pouvez utiliser dans votre projet.
- Sélectionnez les bibliothèques souhaitées et cliquez sur [Ajouter].
- Dans la zone de travail, l’éditeur de visualisation s’ouvre.
- Par défaut, les panneaux de commande « Outils de visualisation » et « Propriétés des éléments » sont affichés.
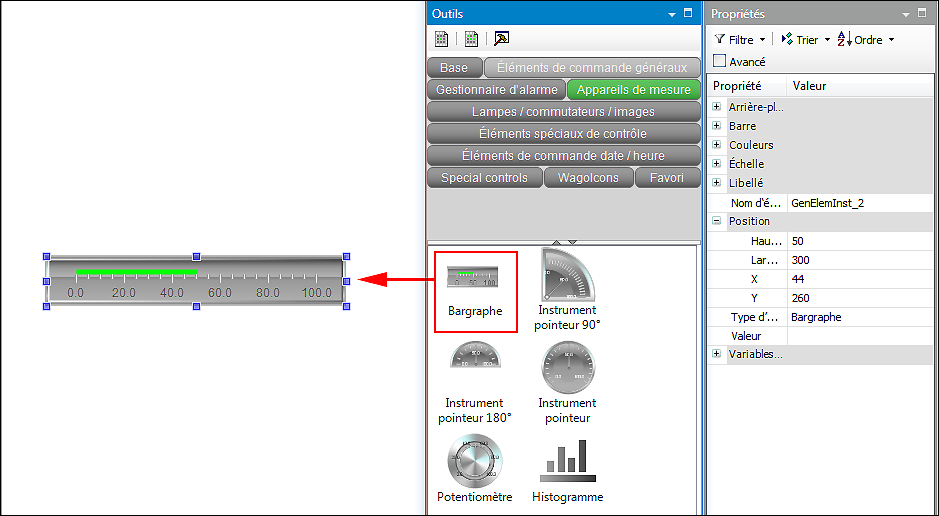
Il est possible d'afficher à tout moment des panneaux de commande fermés via le ruban, onglet « AFFICHAGE ». - Utiliser des éléments du panneau de commande « Outils de visualisation » en les plaçant par Glisser & Déposer dans l’éditeur de visualisation, par ex. Bargraphe.

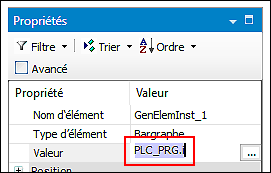
- Attribuer une valeur à l’affichage, cliquer sur le champ « Valeur » et appuyer sur [F2] pour ouvrir l’aide de saisie.
- Via l’aide de saisie, sélectionner une valeur qui doit être utilisée pour la visualisation. Dans cet exemple, on utilise la valeur « i » du programme « PLC_PRG ».

- Cliquer dans le bandeau de menu, onglet « DÉBOGAGE » sur [Simuler une application].
- Pour démarrer la simulation, cliquer sur [Démarrer].
- La visualisation démarre.
Vous trouverez de plus amples informations sous :
- Panneaux de commande > Structure programme